What version is ilovecreatives using?
We are currently using Version 7.0. We’re in the process of a site redesign, but it still doesn’t make sense for us to switch to Version 7.1 because:
It’s not possible to import other content, like pages, blog posts, or blocks. However, you can do it with SquarespaceWebsites Tools Extension Pro.
We cannot transfer site analytics, sales, and customer data.
Not a dealbreaker, but this can affect your site’s SEO (at least at first).
What are Template Families in Version 7.0?
7.0 Template Families (eg, Brine Family, Tremont Family) have variants (eg, Pedro template, Camino template). Variants within a Template Family do not have different features — just fonts, photos, and layout styles to give you some inspiration on how you can transform a template. For example, if you use Brine, it's just like using Pedro. We rarely work with non-Template Families, as they are not as customizable.
One way to think about Squarespace’s template system is:
Version ➝ Family ➝ Variant
Version (7.0) ➝ Family (Brine) ➝ Variant (Brine)
Version (7.0) ➝ Family (Brine) ➝ Variant (Pedro)
Version (7.1) ➝ Family (all the same) ➝ Variant (Zorayda)
How do you pick a 7.0 Template?
We've grouped all the template families together so that you are really only choosing between 9 templates. Next, you'll want to look for your deal-breaker features. For example, if you really care about Parallax Scrolling, make sure that the template includes it. If you don't know what those deal-breaker features are, then browse our 7.0 Feature Groupings section. If you don't have a deal-breaker, totally OK! It might mean you're just super flexible.
01. Brine Family — Most versatile 7.0 template
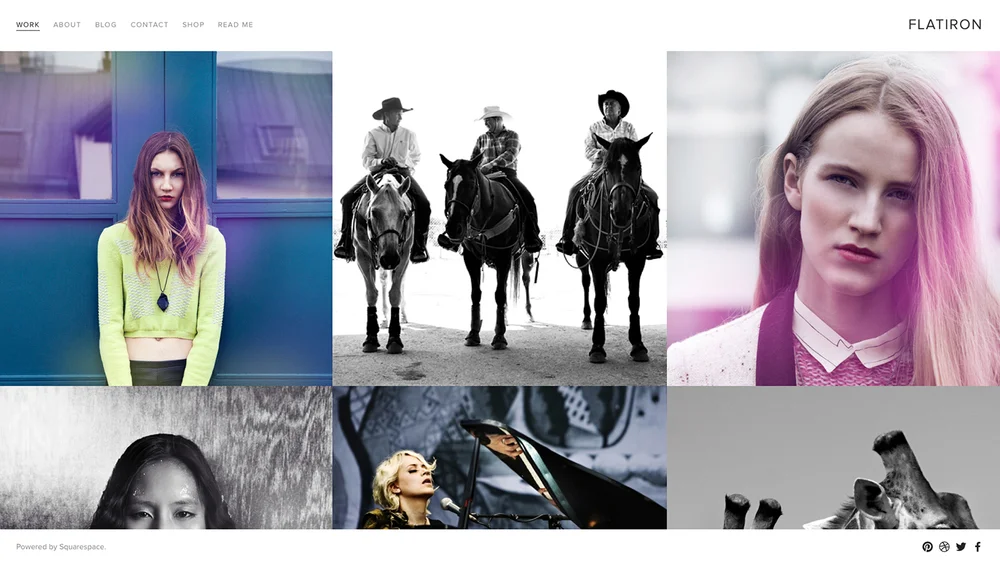
02. Tremont Family — Good for portfolios, unique text navigation
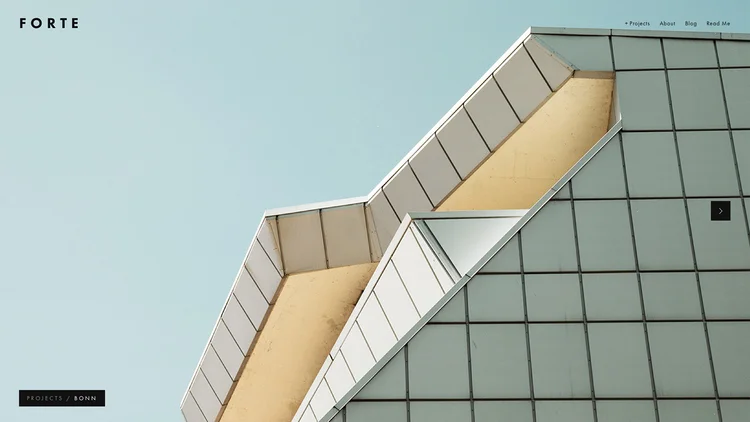
03. York Family — Good for portfolios and case studies, unique gallery animation
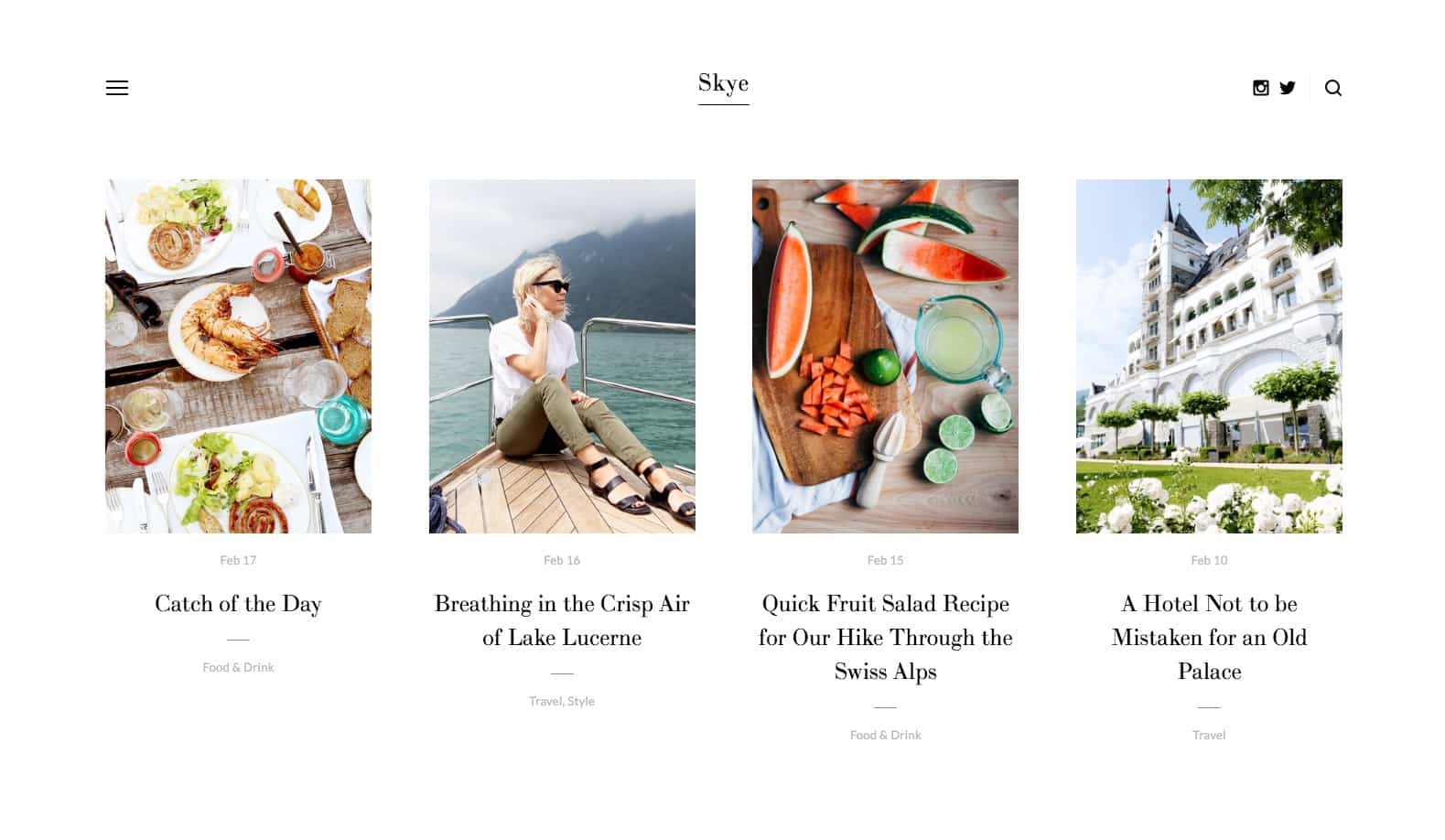
04. Skye Family — Good for Blogs
05. Farro Family — Use skye family, unless you want a customizable nav
06. Aviator Family — Meh, use Brine
07. Montauk Family — Meh, use Brine
08. Pacific Family — Use Brine Family unless you want a fixed nav and don’t want to add custom css.
09. Bedford Family — Use Brine or Skye Family if you want Blog Sidebars without custom css.
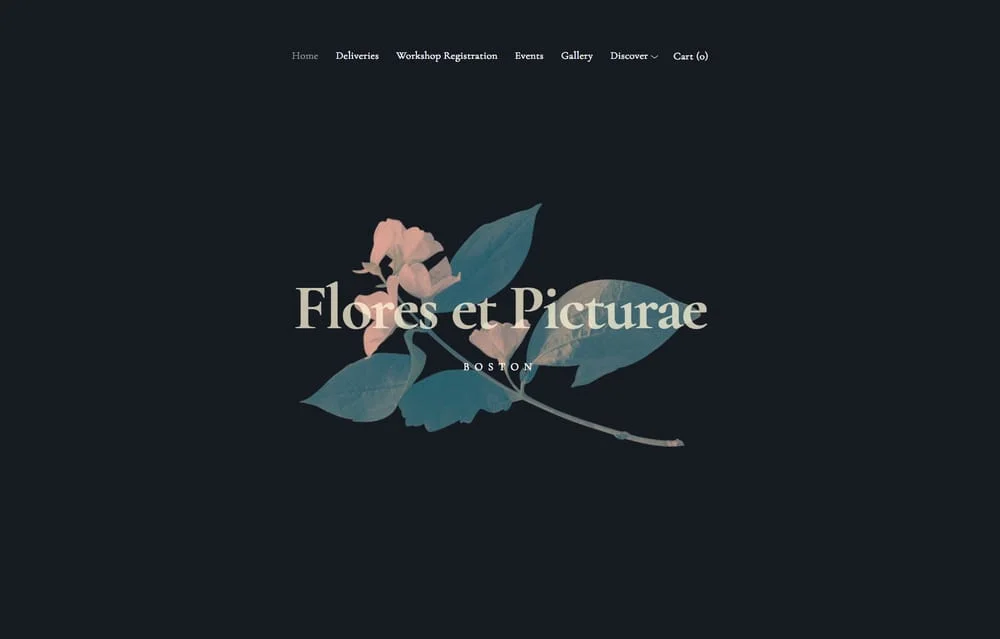
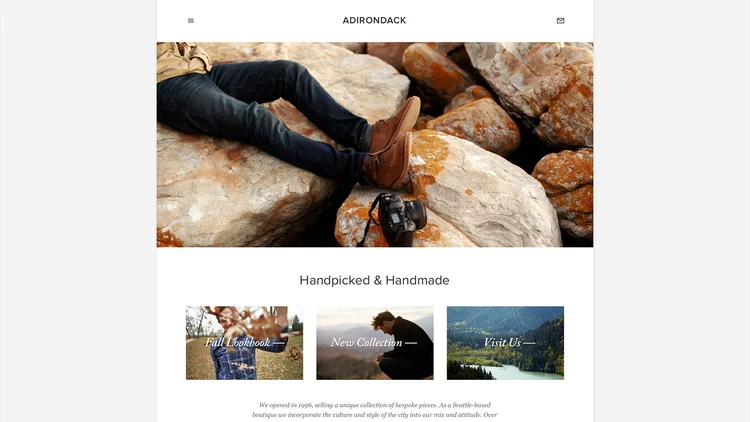
Other Templates — We only suggest using these if you want a specific look for your homepage. Otherwise, pick a Template Family above. It's more flexible!
What are Discontinued Templates?
Sometimes, Squarespace will retire templates. This guide is a collection of information of templates Squarespace retired in Version 7.0.