Add Squarespace blocks and sections to your Figma designs
Read MorePuno expands on the design style of a student’s Custom Site
Read MoreStretch your design muscles by creating style tiles
Read MoreSet the tone of your site. Let’s play with fonts!
Read MoreGabriel walks you through how to find and download fonts on the world wide web.
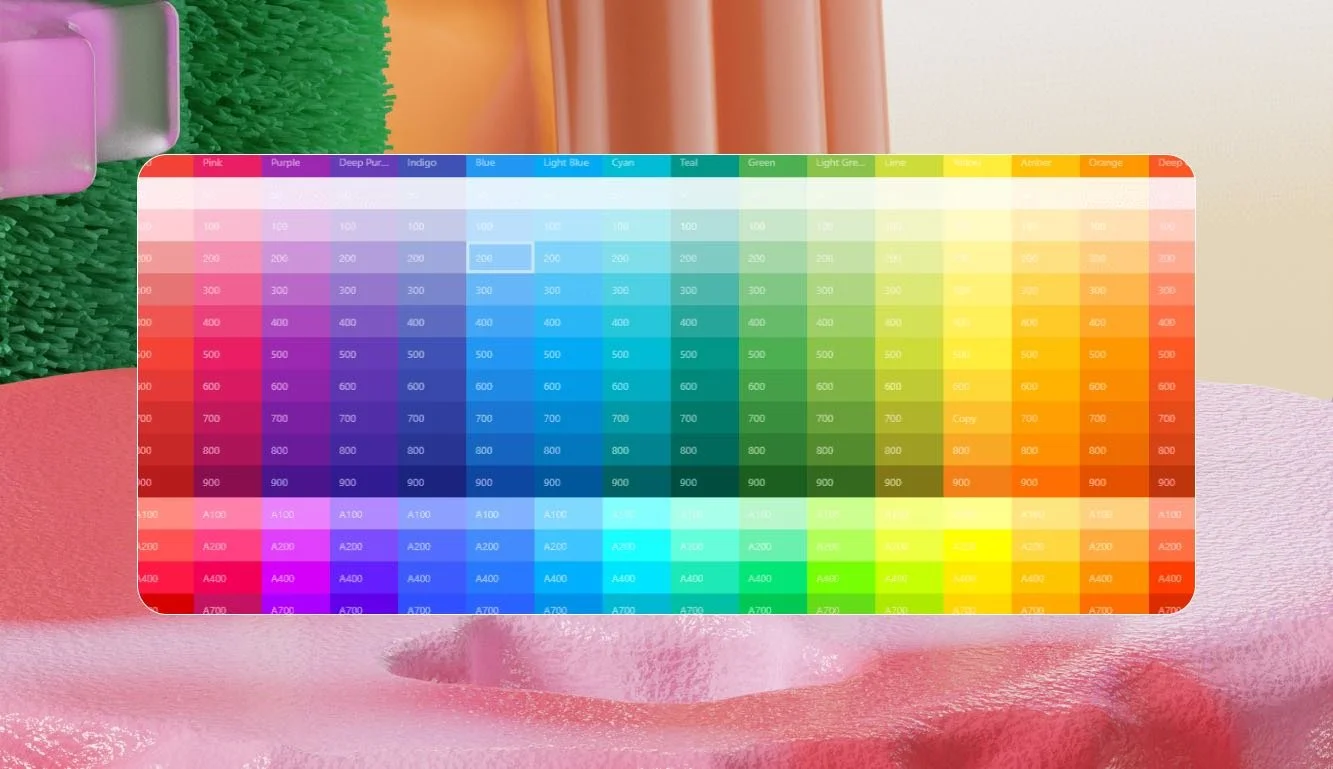
Read MoreWe break down four primary color systems (HEX, RBG, HSLA and HWBA).
Read MorePuno walkthroughs 2 different ways you can create an animated GIF in Photoshop.
Read MoreExplore 🧐 our favorite places to get inspired!
Read MorePuno reviews and explores different design styles for a student’s custom site
Read MorePuno takes you down her inspo rabbit hole!
Read MorePuno shares advice on developing and identifying both your aesthetic and client base
Read MorePuno answers ‘Do you wait or power-through to get your ideas flowing?’
Read MorePuno shares tips on how to push past the “forever inspiration” stage.
Read MorePuno chats about different ways she’s overcome creative blocks
Read MoreFind out 👀 Puno’s strengths and weaknesses as a designer
Read MoreGet ready to deconstruct your favorite site’s “brand book”
Read MoreHow to choose the best Squarespace 7.0 template
Read MoreUse your 🍪 cookies to redeem more advanced code snippets & full site tutorials!
Read MoreGrab all the CSS selectors you need to make development easier and faster!
Read MorePuno and Erin share the fundamentals of CSS
Read More